V tomto článku uvidíme, jak upravit stránku "Nebyly nalezeny žádné produkty odpovídající vašemu výběru„Co se objeví při hledání v a nakupovat cu WooCommerce, nejsou vráceny žádné výsledky. Konkrétně krátký návod na WooCommerce Nejlepší praxe pro optimalizaci prodeje a lepší zážitek pro potenciální kupce.
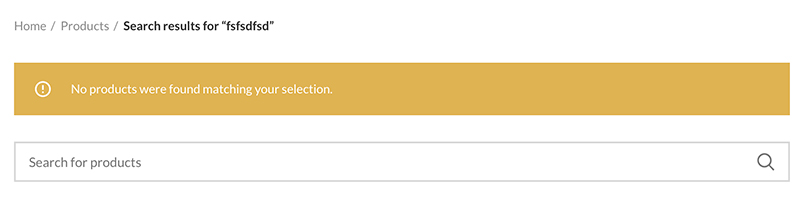
Většina témat WordPress optimalizované pro WooCommerce, nenabízejte administratormajitelé obchodů možnost přizpůsobit stránku, na které se po vyhledávání v internetovém obchodě nezobrazují žádné výsledky. “Nebyly nalezeny žádné produkty odpovídající vašemu výběru"Nebo"Nebyly nalezeny žádné produkty".

Na takové stránce, kde se nezobrazují žádné výsledky, nezbývá potenciálnímu kupujícímu nic jiného, než se vrátit do navigačního menu webu a podívat se na další produkty, které by mohly zajímat.
Lepší optimalizací pro prodej by bylo poskytnout uživateli informace o akcích, rychlé kontaktní informace nebo jiné produkty / kategorie produktů na této stránce.
Jak upravit stránku "Nebyly nalezeny žádné produkty odpovídající vašemu výběru"V WooCommerce
Soubor PHP odpovědný za stránku, kde jsou při hledání produktu v internetovém obchodě nulové výsledky WooCommerceTento no-producs-found.phpNachází se v wp-content/plugins/woocommerce/templates/loop a obsahuje kód:
<?php
defined( 'ABSPATH' ) || exit;
?>
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>
Z toho, co je vidět, tento soubor obsahuje také text, který se objeví na stránce „Nenalezeny žádné produkty“. Tento text se v jednotlivých jazycích liší, pokud je internetový obchod nastaven v jazyce, který podporuje WooCommerce.
Pokud chceme změnit obsah stránky "Nebyly nalezeny žádné produkty", Nejlepší metodou je vytvořit klon tohoto souboru v aktivní složce motivu: /themes/active_theme/woocommerce/templates/loop/no-producs-found.php. Tak a update al WooCommerce neodstraní provedené změny.
Po tomto kroku můžeme pokračovat tak, jak si přejeme soubor upravit no-products-found.php.
Je vhodnější používat krátké kódy, zejména pokud téma umožňuje „bloky UX“, jako je Flatsome, nebo „bloky HTML“, jako v případě WoodMart a dalších témat. WooCommerce.
Moje oblíbená metoda byla nahradit kód:
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>s krátkým kódem do HTML bloku, do kterého se přidávají bannery, produkty, kategorie produktů. Pokud se tedy dostanete na tuto stránku, potenciální kupující bude přitahován produkty a akcemi z internetového obchodu.
<?php echo do_shortcode('[block id="search"]'); ?>Kde [block id="search"] představuje krátký kód na vlastní HTML stránce.
Dále zveřejním pár dalších věcí WooCommerce – Best Practice, kterou jsme úspěšně aplikovali na několik internetových obchodů.
1 myšlenka na "Jak přizpůsobit stránku "Nebyly nalezeny žádné produkty odpovídající vašemu výběru" v WooCommerce - Optimalizace prodeje v online obchodech"