Velmi užitečný tutoriál, ve kterém se dozvíte, jak přesměrovat stránky AMP na stránky bez AMP po deaktivaci pluginu AMP pro WordPress. Prakticky odstranit"/amp“ od konce adres URL.
Projekt AMP (Accelerated Mobile Pages) byl navržen tak, aby uživatelům pomohl využívat Připojení k internetu slabší (3G) pro rychlý přístup k webovým stránkám mobilní telefony si smartphony.
Jak blogoví, tak i velké webové stránky mají tento přístup použít strukturovaný formát pro mobilní webové stránky, ale mnoho z nich chtělo po chvíli ukončete proces AMP. AMP, koncipovaný jako projekt, který má zrychlit web a poskytnout uživatelům zjednodušené rozhraní navštěvovaných stránek, se nelíbil všem webmasterům, kteří jej nějakou dobu nainstalovali a používali. WordPress. Buď měli nízký konverzní poměr, nebo sníženou návštěvnost na mobilních zařízeních, nebo nedokázali správně implementovat reklamní sítě. Google AdSense a podobně.
Jisté je, že Google podporuje používání AMP a varuje webmastery, že v budoucnu je možné, že weby bez AMP nepřijmou příliš mnoho návštěvníků z mobilních zařízení.
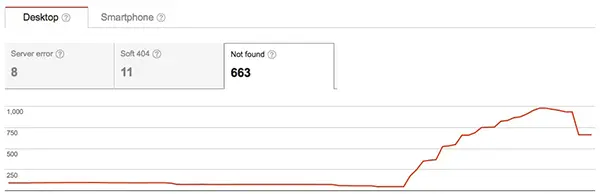
Pokud jste přišli k tomuto článku, s největší pravděpodobností jste použili AMP na chvíli jste zakázaný plugin AMP pro WordPress a nyní jste konfrontováni s mnoha Stránky 404 in Google Console.
Po aktivace modulu plug-in AMP pro WordPress, adresy URL stránky a Články budou mít ukončení “/amp". Tyto adresy URL s „/amp” bude mít zjednodušené stránky z hlediska designu a funkcí, v souladu se standardy projektu AMP. Stránky budou indexovány s novou adresou URL Google Search, které se pak zobrazí uživatelům, když hledají něco relevantního, aby se dostali na vaši webovou stránku.
Problém nastává, když se z X důvodů rozhodnete AMP vzdát WordPress. Zakázat plugin AMP pro WordPress je to velmi jednoduché. Jdeme dovnitř Dashboard → Plugins → klikněte na „Deactivate„. v Google Search adresy URL indexované s koncovkou „/amp“ však zůstanou a při přístupu k nim se vrátí „Error 404 – Page Not Found". Odkaz již není platný, v Google Console zaznamenáte masivní nárůst stránek "not found". Stránky obsahující „/amp“ na konci adresy URL.

Nejelegantnějším řešením je to, že po vypnutí pluginu na jeho ovládacím panelu trvale přesměrováno (Redirect 301) adresy URL "/amp“ na jejich normální verzi. Volný, uvolnit "/amp".
Obsah
Po deaktivaci pluginu AMP pro přesměrujte stránky AMP na stránky bez AMP WordPress
Vezmeme scénář, ve kterém máme webové stránky ve tvaru: „http://domeniu.com/nume-post/amp„A chceme je přesměrovat na“http://numedomeniu.com/nume-post/".
Záleží na tom, jaký webový server používáte. Apache nebo NGINX.
Direktivy pro přesměrování AMP v .htaccess (Apache)
Apache používat směrnice .htaccess. Upravte soubor .htaccess z kořenové složky domény a přidejte následující řádky:
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Uložení souboru .htaccess a zkontrolujte v prohlížeči přístupem na předchozí stránku "/amp".
Přesměrujte AMP na stránky, které nejsou AMP, pomocí NGINX
Pro přesměrování stránek AMP na non-AMP na serverech s Nginx, musíte soubor upravit nginx.conf domény, pro kterou chcete provést přesměrování a přidat řádek rewrite v segmentu"server { ..."
rewrite ^/(.*)\/amp http://numedomeniu.com/$1 permanent;Uložte soubor a restartujte službu "nginx“ na serveru.
Po restartu se všechny adresy URL končící na „/amp” bude přesměrován na stejnou adresu URL bez ukončení pluginu AMP pro WordPress.
Skvělé informace, můžete mi pomoci, protože v mém případě chci pouze přesměrovat konkrétní stránku, ne vše, co mám. Jak by vypadaly kódy pro .htaccess a nginx? Děkuji a těším se na vaši pomoc.
Ahoj, jak by mohli být mobilní návštěvníci automaticky přesměrováni na / amp stránky přes htaccess? Děkuji.